Recently I’m working on a web application and need to debug a 3rd party solution. The javascript file is minified to make it efficient in loading speed as the smaller size is less data that need to be transferred.
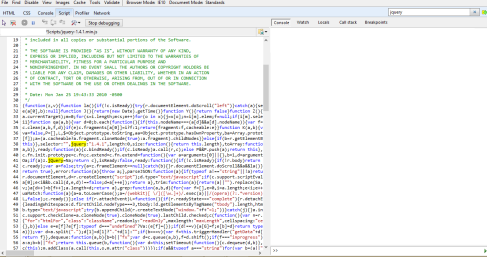
When I’m debugging this javascript file, I debugged using IE developer tool (for whatever reason, this is my favorite debugging tool, even I still using firebug and Chrome’s dev tool). However, how could I possibly read this whole gibberish javascript file?? (for example I used jquery.min.js)
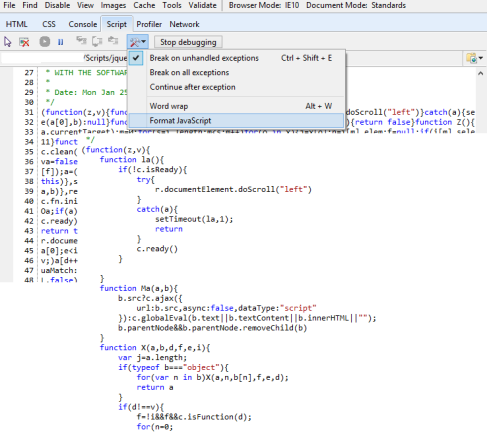
It’s really frustrating isn’t it? As curious as anytime, I clicked everywhere on the toolbar to make the script neater. And I found this amazing Format Javascript option, and this is the result:
Why this option not turned on by default? I don’t know, but now I can read the javascript file, at least to debug it.