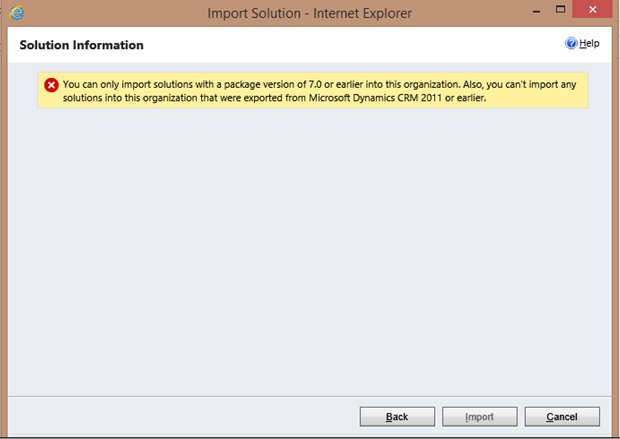
Recently I worked on a piece of demo that requires a solution from codeplex with a solution file that have not been updated for CRM 2015. What I have left is the CRM solution that the author exported from CRM 2011 and what I have for the demo environment is a new CRM Online tenant that based on CRM 2015. While I could reverse engineer of the author’s works to fit into CRM 2015 solution (thanks to the author that providing the source code in Codeplex), but what I would like to know is whether the customization will works fine in CRM 2015 or not. So for testing I would like to import it into my demo org. As I posted before on the CRM solution compatibility matrix, CRM solution that exported from CRM 2011 definitely could not be imported to CRM 2015. This will throw an error as “You can only import solutions with a package version of 7.0 or earlier into this organization. Also, you can’t import any solutions into this organization that were exported from Microsoft Dynamics CRM 2011 or earlier.“
Given I know the content of the solution majority are just web resource items, such as html pages, javascript files and CSS files, plus the customization still follow CRM 2015 best practice, the problem just coming from the solution that contain these items was exported from CRM 2011. So, after thinking a while and reading through each components of the solution, I found out that the component that restrict the solution import was coming from the version and SolutionPackageVersion attributes in ImportExportXml element in solution.xml. So, I tried to change it with the value that I derived from a CRM 2015 solution:
<ImportExportXml version="7.0.0000.4013" SolutionPackageVersion="7.0" languagecode="1033" generatedBy="CrmLive" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
Voila, now I could get the CRM 2011 solution to be imported to my CRM 2015 environment.
NOTE: Don’t ever try this for production environment and I share this only for testing/demo purpose only. Please always use the supported customization way.



You must be logged in to post a comment.